As can be seen from the screenshots, I’m using the “Classic Editor”. If you want to use the Classic Editor, you can download from WordPress repository here.
Homepage – How to build and set it
By default, WordPress sets the blog page as the main page and this is not what most of us want, we need custom pages. To change WordPress default settings you have to:
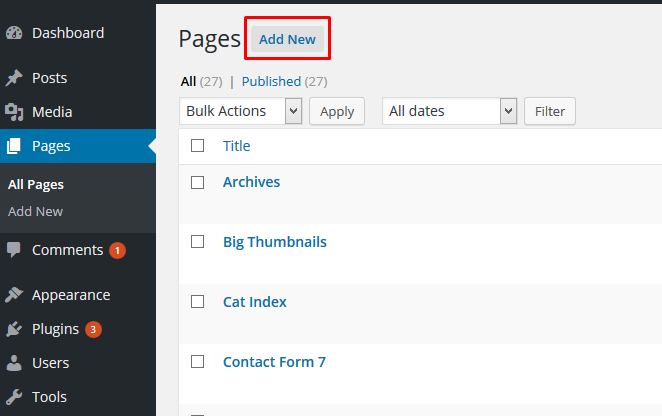
- Go to Dashboard > Pages > Add New:
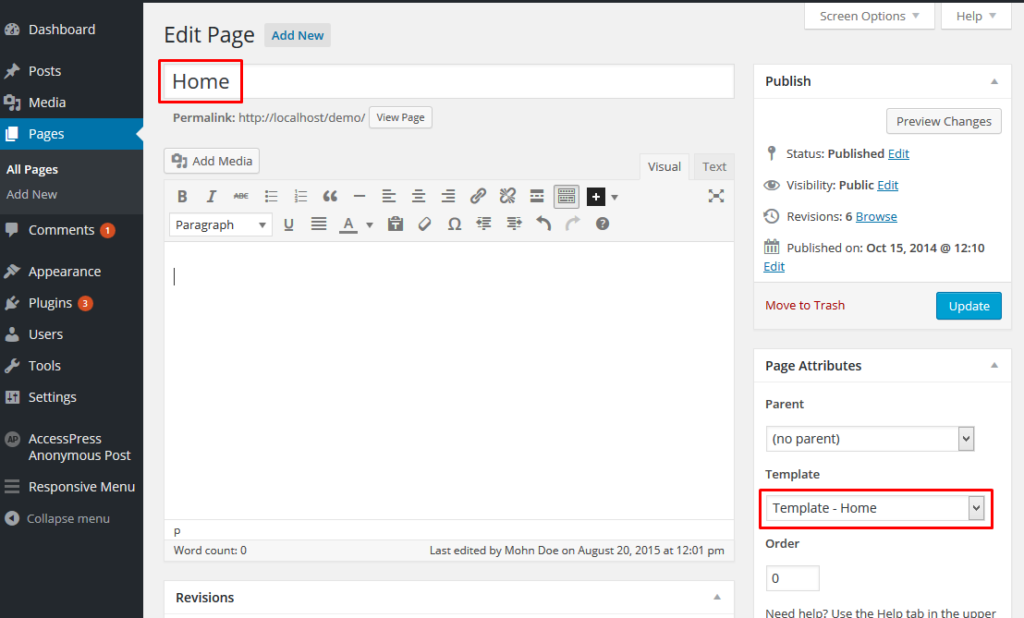
- Name it Home or whatever and from the right on Page Attributes choose “Template – Home”.
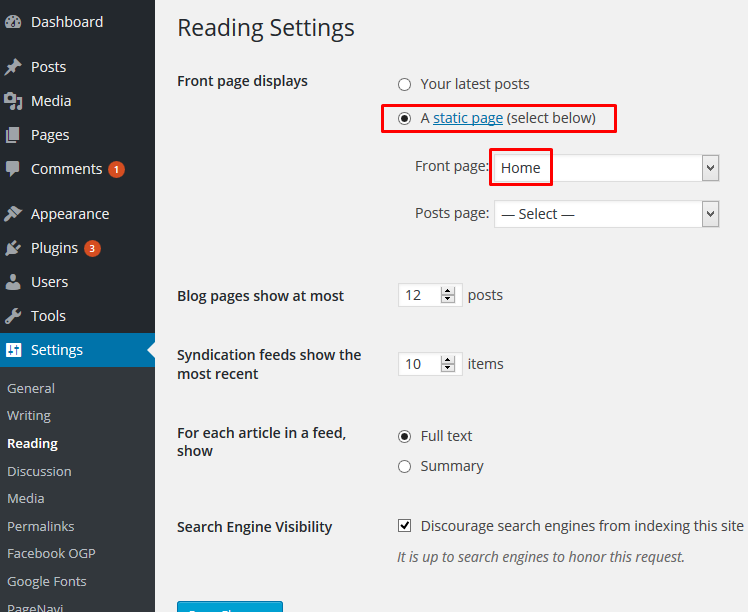
- Now go to Dashboard > Settings > Reading and from “Front page displays” select “A static page (select below) and select the page you’ve created a few seconds ago.
1. Create a new page, go to Pages > Add New

2. Set the page title and select a page template.

3. Go to Settings > Reading and set the newly created page as a homepage.

4. Homepages Examples:
- template-home.php (Template – Home Masonry Full Width) = Take a look at the Demo
- template-home-sidebar.php (Template – Home Masonry + Sidebar) = Take a look at the Demo
- template-home-full.php (Template – Home Masonry Full 100%) = Take a look at the Demo
- template-home-magazine.php (Template – Home Magazine Style) = Take a look at the Demo
- template-home-grid.php (Template – Home Amazing Grid) = Take a look at the Demo
- template-home-pinterest.php (Template – Home Pinterest Style) = Take a look at the Demo
5. Categories / Tags / Search / Authors Pages Examples:
Go to Dashboard > Appearance > Theme Options > Blog Settings > Categories / Tags / Style and select one of the predefined styles and click “Save All Changes”.
6. Default Pagination or Infinite Scroll
- Go to Dashboard > Appearance > Theme Options
- From Theme Options > Blog Settings > choose “Infinite Scroll” or “Default Pagination” and click the button “Save all Changes”
- By Default is Infinite Scroll, but in order to use it, you still need to click the button “Save all Changes”
