Video Thumbnails makes it easy to automatically display video thumbnails in your template. When you publish a post, this plugin will find the first video embedded and retrieve a thumbnail for you. Thumbnails can be saved to your media library and set as a featured image automatically. There’s even support for custom post types and custom fields!
- By default the plugin comes configured by itself, so you don’t need to touch any settings, nice.
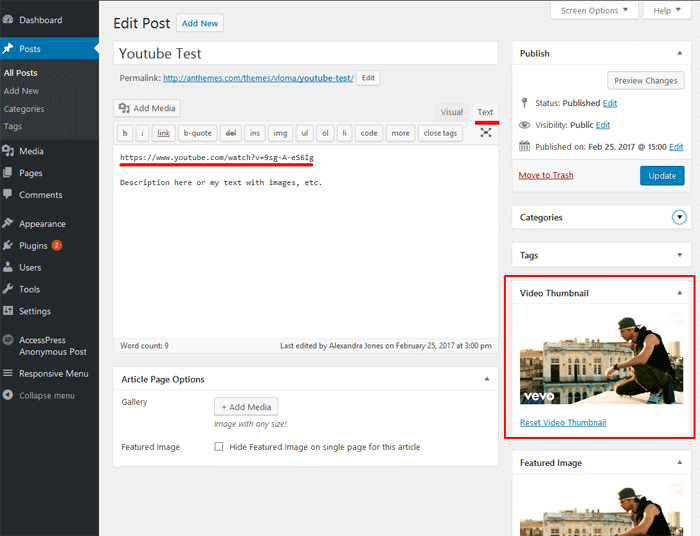
- After you’ve installed and activated the plugin, you now can use it by default, just create a new post and add a youtube link for example and after you click Publish, the “Video Thumbnail” will be generated automatically.
- Add a youtube link: Copy the link from youtube and paste it to WordPress editor, you can change to visual or to Text, up to you:

- When you add a video, then you’ll have the featured image at the top and the video below and will looks quite bad in my opinion. If you are with me, there is a nice option to hide the featured image for that post by checking “Hide Featured Image on a single page for this article”.

- If you want to do hide the featured image only in the article page for all posts. IF you’ve installed “Vloma WP Options” go to Theme Options > Style Settings > Custom CSS and paste this style:
.img.attachment-vloma_wp_thumbnail-single-image { display: none !important;}
