
1. To create a new a Category Menu go to:
This tutorial demonstrates how to create a custom menu in WordPress and how to create a menu structure.:
- Go to your WordPress Dashboard > Appearance > Menus
- Click on the “create a new menu” link.
- Write a name for your menu.
- Press Create Menu button.
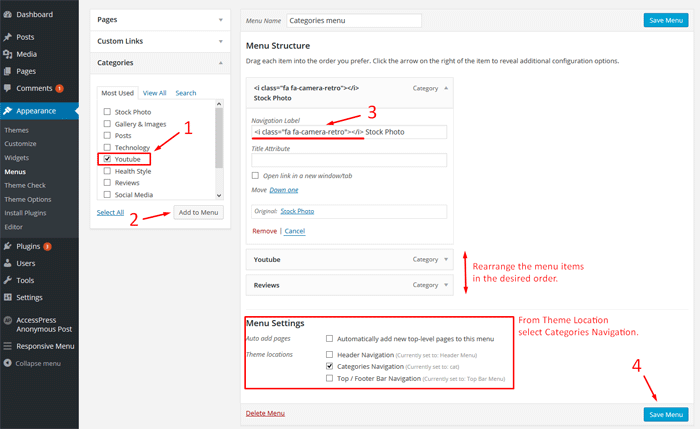
2. To customize your new Categories Menu:
- Start to add menu items from the left panels (Homepages, Pages, Links, Categories).
- You can manage your menus by using the drag and drop functionality and rearrange the menu items in the desired order.
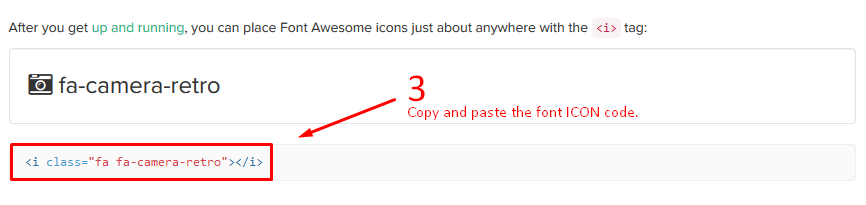
After setting up your menu, scroll down to the bottom of the page and assign the menu to one of the 3 Theme Locations at the bottom. Select Categories Navigation the same thing you see in the photos below. - To add a font ICON: select a menu that you want to edit and paste the icon code in a menu item, then save the menu. To preview all available Font Awesome icons go to http://fortawesome.github.io/Font-Awesome/icons/.

- Click the Save Menu button.

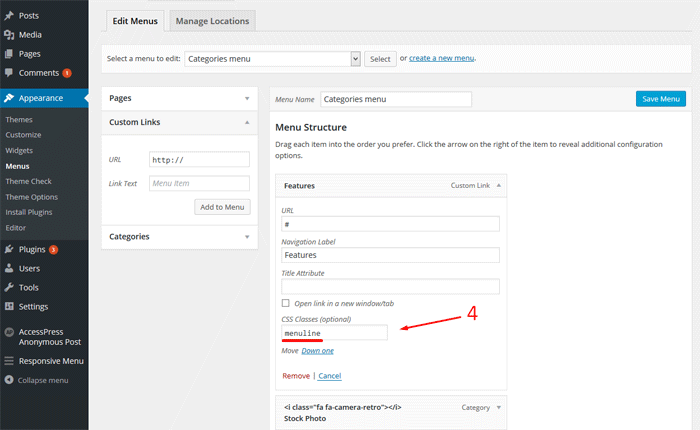
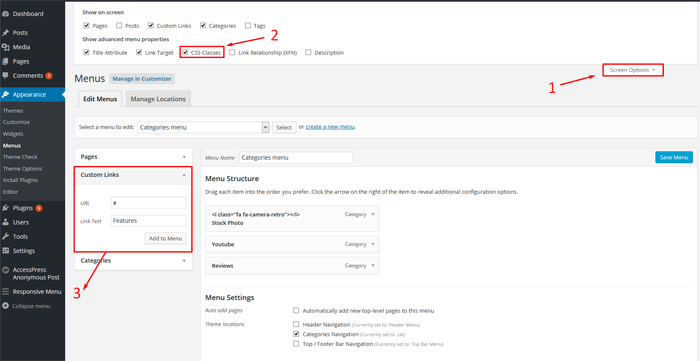
3. Custom links break (Title) between categories:
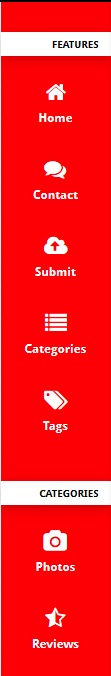
To add a custom link / a navigation label, like for example “FEATURES” or “CATEGORIES” in white as you can see from the above and below photo:

- Click on the “Screen Options” link.
- Check “CSS Classes”.
- Click on the “Custom Links” and create a custom link, with any Link Text, as you can see from the bellow photo, and click “Add to Menu”.

- Then add the class “menuline“, to the CSS Class field, as you can see from the bellow photo, and click “Save Menu”, and that’s it.