Responsive Menu Configuration
This is a Highly Customisable Responsive Menu Plugin for WordPress, with 70 customizable options for a nice mobile menu or tablet menu experience enabling you to change the:

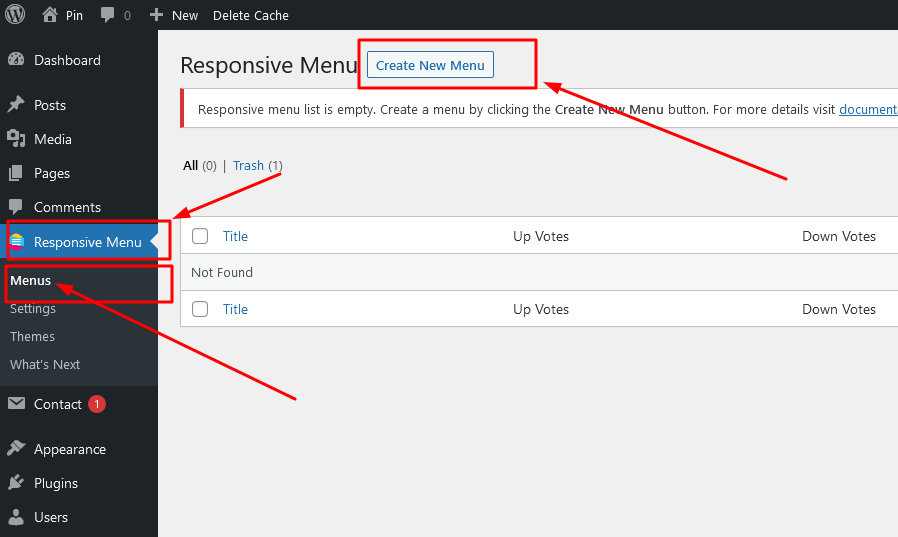
1. Create a New Menu
With the create new Menu Button you can add a new menu.
Go to Responsive Menu > Menus and click “Create New Menu”.

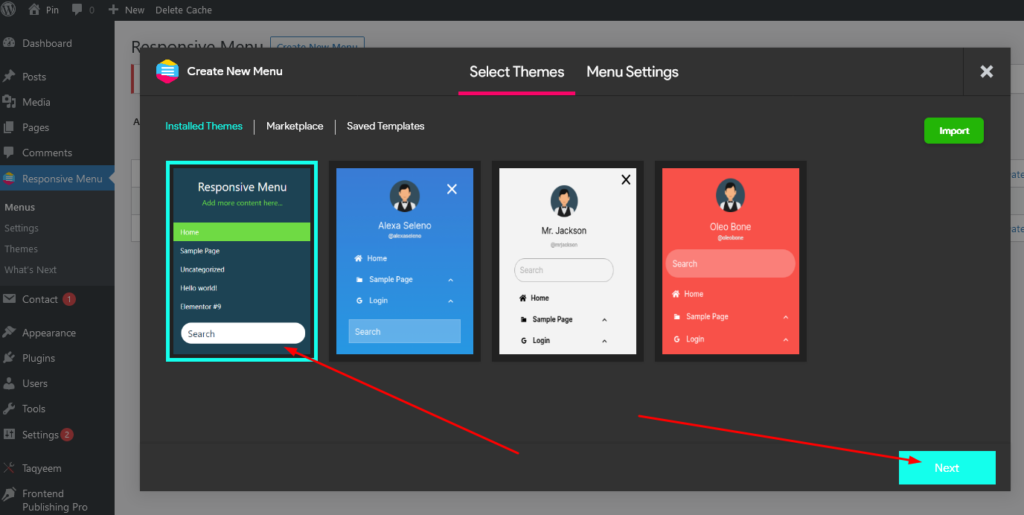
2. Seclect Menu Theme Style
Select the Default Theme Style (1st) and click “Next” button.

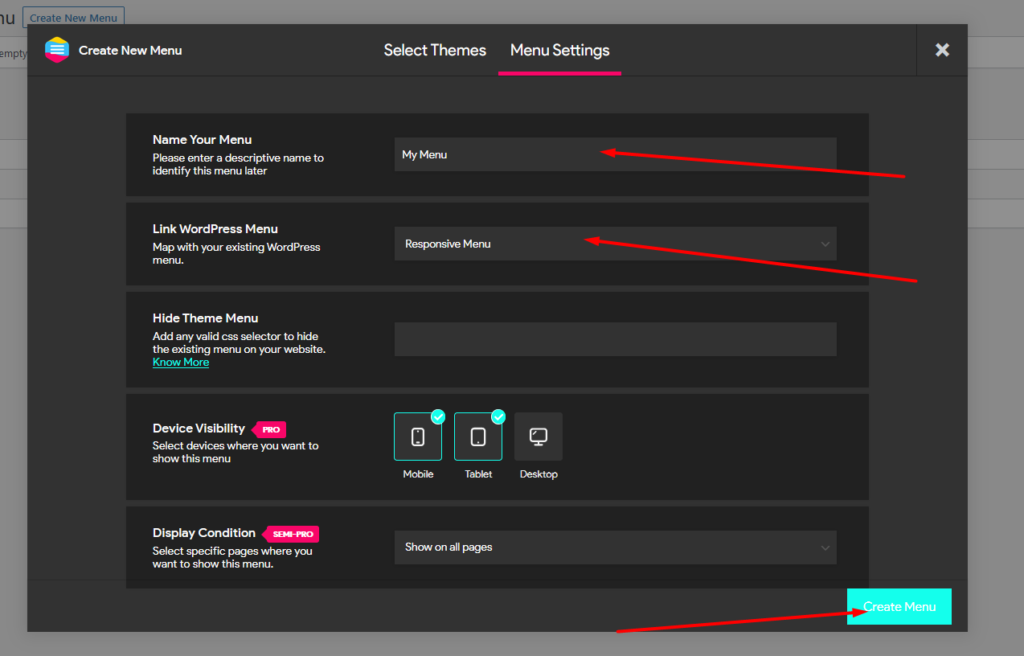
3. Menu Settings
Add a name to your new menu and select the menu you want to display and click “Create Menu” button.

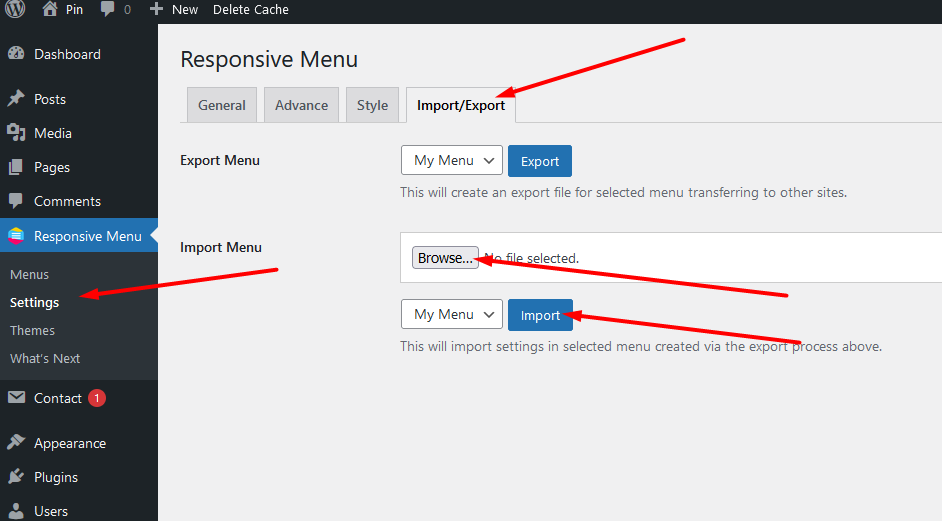
4. Import Menu Settings
Now your menu should be displayed but with the default plugin style. In order to be displayed as per the demo, you can import the menu settings. So go to Responsive Menu > Settings > Import/Export and import menu.json from the “Sample Data” folder.