Most of the questions are from our support ticket asked by our customers. Today’s question is “How do I Insert Images in a WordPress Blog Using HTML Code?“. So we will be diving into a simple method on how to insert images in a WordPress blog using HTML code.
You will probably want to insert an image into your WordPress blog, whether it is within the body of a post or page, in the sidebar by using a widget or via Theme Option in order to display an advertisement banner/image.
Now, let’s go ahead and take a look at how to insert images in a WordPress blog using HTML code.
1. Upload Image
Go to WordPress Dashboard > Media > Add New.
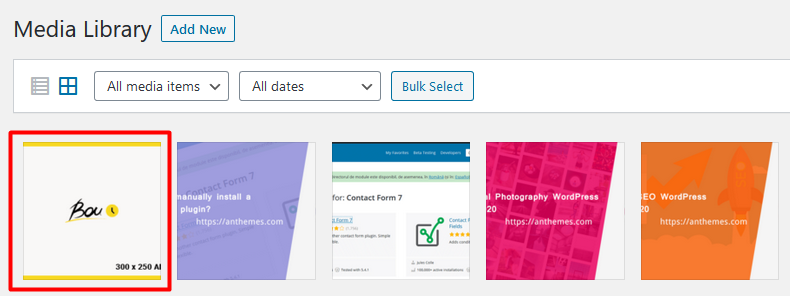
2. Click the image
Click the image you’ve uploaded

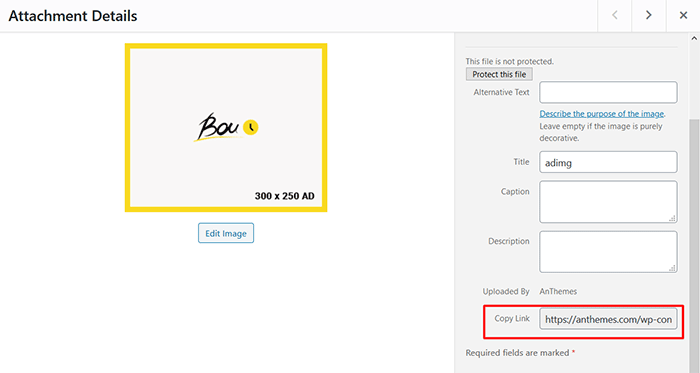
3. Copy the image
Copy the image url (see screenshot):

4. Use image
Use below code and paste url in below code and you can use this html code to insert image anywhere.
<img src="Paste your URL here" alt="Image File Name"/>
alt=”Image File Name” — The alt tag is part of the HTML markup and provides a description for the image that search engines will pick up and recognize as keywords.
The alt tag description will also display as text on a browser that cannot, for some reason, load the image file; for example, if the server load time is slow, or if the user is using a screen reader with images turned off, the text description will load first to at least provide visitors with a description of what the image is.
5. Image as a Link
To use an image as a link, put the <img> tag inside the <a> tag:
<a href="https://anthemes.com/"> <img src="https://anthemes.com/my-image-link-here.jpg" alt="Image File Name"/> </a>

If you are yet to create your first website or blog what are you waiting for – you have more than 35+ Simple WordPress Themes available here on Anthemes.com
Don’t forget that you can get access to all these beautiful WordPress themes for the Price of 1. More info here: https://anthemes.com/pricing/
If you enjoyed the post, please do share it with your friends and let us know what you think via our Facebook page: https://www.facebook.com/anthemes.club/