Your Quemag WP WordPress Theme
Quemag WP / template documentation version 1.0
Item Details
Quemag WordPress theme documentation, help files and tutorials for beginners and professionals. Comprehensive and detailed help files to get you started.
Documentation Online: https://anthemes.com/docs/quemag/
- Item Name : Quemag WP
- Minumum Required : WordPress Version 5.0
- Author by : An-Themes
- Demo url : https://anthemes.com/themes/quemag/
- Documentation Online : https://anthemes.com/docs/quemag/
- More themes : anthemes.com
Suited to be deployed for a number of different creative websites and projects of all kinds, but peculiarly well suited for news and magazine websites. Monetization options such as a good selection of advert locations are important too that’s why we’ve made use of the best location adding Highest-Earning Ad Sizes, after all, you do want to get paid for your efforts! Completely responsive to look perfectly in all mobile devices, easily usable with any device as well as PCs. Responsive design optimized for tablets and smartphones (resize browser and hit refresh to check it out).
Support requests are being processed on business days Monday to Friday from 8:00 to 17:00 (GMT +2) within 24h in the order they were received:
Submit a support ticket My Portfolio

Getting Started #back to top
Need Help?
Please Note: This support is for Theme Set-Up, Theme Usage & Bug Reports Only, I do not offer support for making or helping with, customisations to my theme’s code. If you have modified your theme code then please ensure it is not your modifications causing any issues with the theme. We cannot provide support on 3rd party plugins, and all 3rd party plugins should be disabled before contacting us for support.
Support for my items includes:
- 1. Responding to questions or problems regarding the item and its features
- 2. Fixing bugs and reported issues
- 3. Providing updates to ensure compatibility with new software versions
Item support does not include:
- 1. Theme Customization and installation services
- 2. Support for third party software and plug-ins
- 3. Support for 3rd party plugins and issues that may have arisen after activating this 3rd party plugin
- 4. WordPress General Support. Use the WP.org forums for general WordPress support.
- 5. Support for issues caused by user modifications in the theme’s code, styling and general function by yourselves or your developer
How to Install WordPress #back to top
To install the theme you will need to download your purchase from Themeforest. Login to your Envato account, navigate to your downloads and find the theme. Click on the download link.
Download The Theme
1. Select the “All Files & Download” option to download the theme file and the sample data (the main theme file zip will be located inside the Upload folder).
2. Select the “Installable WordPress File Only” if you just want the theme.
How to Install Theme #back to top
Installing Via WordPress
- Login to WordPress Browse to Appearance > Themes
- Click Add New
- Click the Upload link
- Click Browse
- Select the zipped theme file to upload (the zip file is in the Upload folder if you chose to download all files) and click Install.
- Now Activate the theme
Upload Via FTP Server
- Login to your site via FTP
- Browse to your folder located at wp-content/themes
- Upload the main theme folder (the folder is located in the Upload folder if you chose to download all files)
- Login to WordPress
- Browse to Appearance > Themes
- Find and activate the theme
Importing Sample Data (Demo Content) #back to top
Import WordPress XML
This theme includes a demo-content.xml file that will allow you to import the sample data to your site. This file includes most of the demo site data, which includes main theme functions to make it easier for you to see how the theme works.
- Login to your Envato account
- Click on the theme download link
- Select the "All Files & Download" option
- Open the zip file, the demo-content.xml file is in the Sample Data Folder
- Login to WordPress
- Double check that all recommended plugins have been installed and activated (if not, the sample data related to those plugins will not be imported)
- Browse to Tools > Import
- Click on the WordPress option (you will have to have the "WordPress Importer" plugin installed, you will be prompted if it's not already installed and active)
- Click Browse and select the sample data .xml file
- Click Upload files and import
- Assign the posts to an existing user
- Check the box to download and import file attachments
- Click Submit
- Give the import some time and do not navigate away from the page until the upload is complete
- Go to Settings > Reading, set your from page to a Static Page, select Home from the drop down, and save
- Go to Appearance > Menus, click on the Manage Location tab, assign the main menu, and save
- If you'd like to change any of the widget, go to Appearance > Widgets and drag and drop widgets into the active widgetized areas
- You should now have site content similar to the live demo for this theme!
Demo Import (one click install) (Demo Content) #back to top
One Click Demo Import
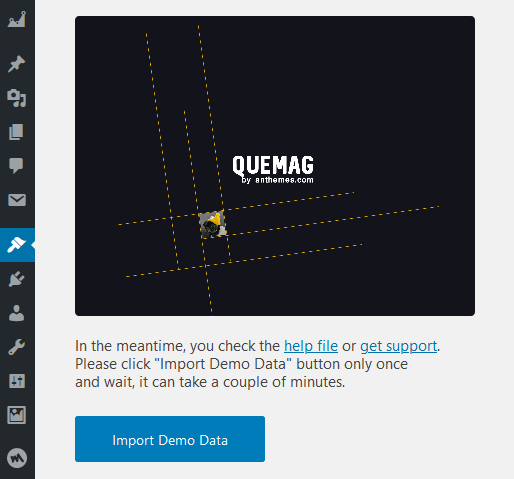
Our themes come with single-click importable demo content (pages, blog posts, etc.) to help you get started if you have a fresh WordPress installation. Before importing, make sure you have installed the Theme and recommended Plugins. Before performing the following steps, you must have installed the plugin “One Click Demo Import“.
After you’ve installed and activated all the recommended plugins, navigate to Appearance> Import Demo Data and there you’ll see the available demo / s. The image above is an example, for some themes you’ll find several demos and for most of the themes, only one demo import.
- Go to Appearance > Import Demo Data
- Select one of the demos and click “Import”.
- Please click the “Import” button only once and wait, it can take a couple of minutes, up to 5 minutes, so please, have patience (import time depends on the speed of the Internet connection on your server and their resources).
- After you imported the demo, save your menu in order to be displayed. Go to Appearance > Menus.
- After setting up your menu, scroll down to the bottom of the page and assign the menu to the “Header Navigation” Theme Locations at the bottom.

Install Plugins #back to top
After installing the theme you should be prompted to install and activate the included plugins. A yellow Recommended Plugins notice should be visible at the top of your screen. Installation and activation is optional but recommended since each plugin adds an additional layer of functionality to the theme.

#1. DCO Comment Attachment
DCO Comment Attachment allows your visitors to attach images, videos, audios, documents and other files with their comments.

#2. Quemag Theme Options
Theme Functionality: Custom Style, Theme core, Post Views etc.

#3. One Click Demo Import
Import your demo content, widgets and theme settings with one click. Theme authors! Enable simple demo import for your theme demo data.

#4. Meta Box
Meta Box plugin is a powerful, professional toolkit for developers to create and handle everything related to custom meta boxes and custom fields for WordPress.
More info about the plugin

#5. MailChimp for WordPress
Allowing your visitors to subscribe to your newsletter should be easy. With this plugin, it finally is.
More info about the plugin

#6. Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on..
More info about the plugin
Plugins Configuration
The configuration of the plugins can be found here https://anthemes.com/docs/quemag/plugins-configuration/
Home Page Settings #back to top
Homepage – How to build and set it
By default WordPress sets the blog page as a main page and this is not what most of us want, we need custom pages. To change WordPress default settings you have to:
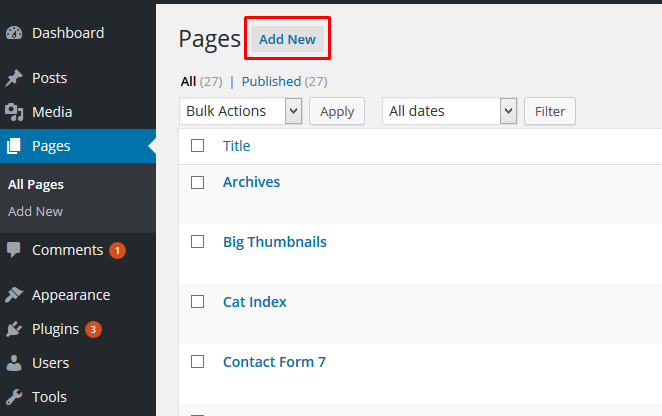
- Go to Dashboard > Pages > Add New:
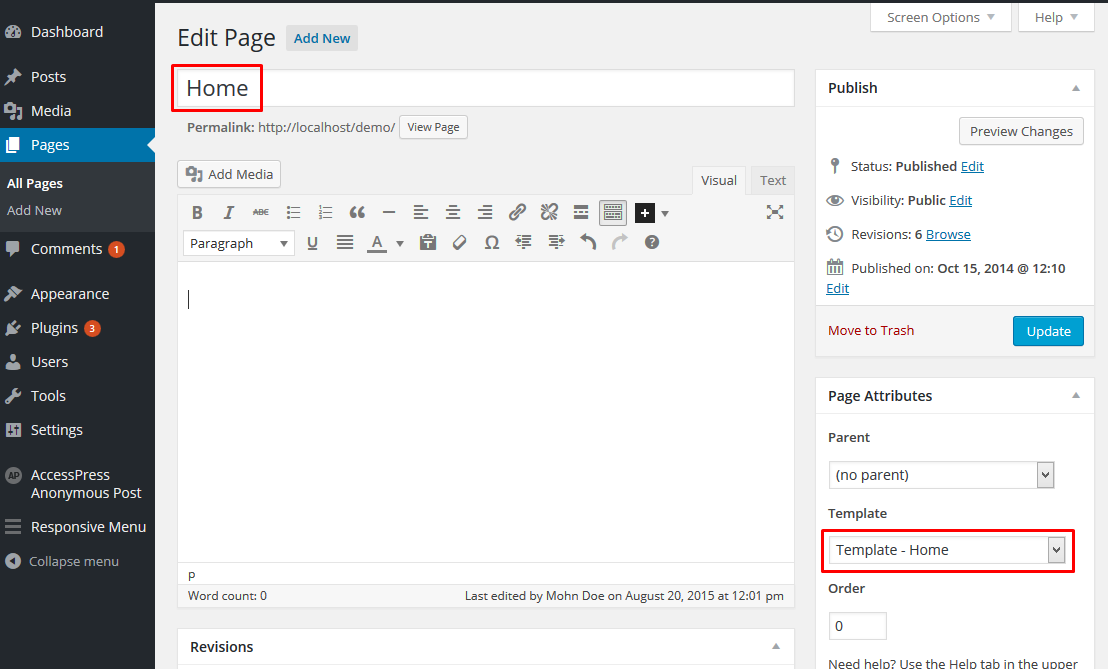
- Name it Home or whatever and from the right on Page Attributes choose "Template - Home".
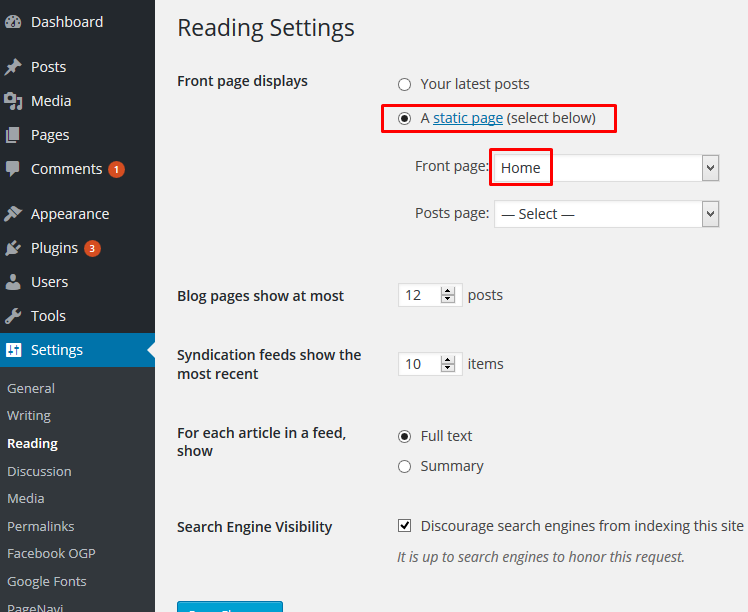
- Now go to Dashboard > Settings > Reading and from "Front page displays" select "A static page (select below) and select the page you've created a few seconds ago.
Header Menu Settings #back to top
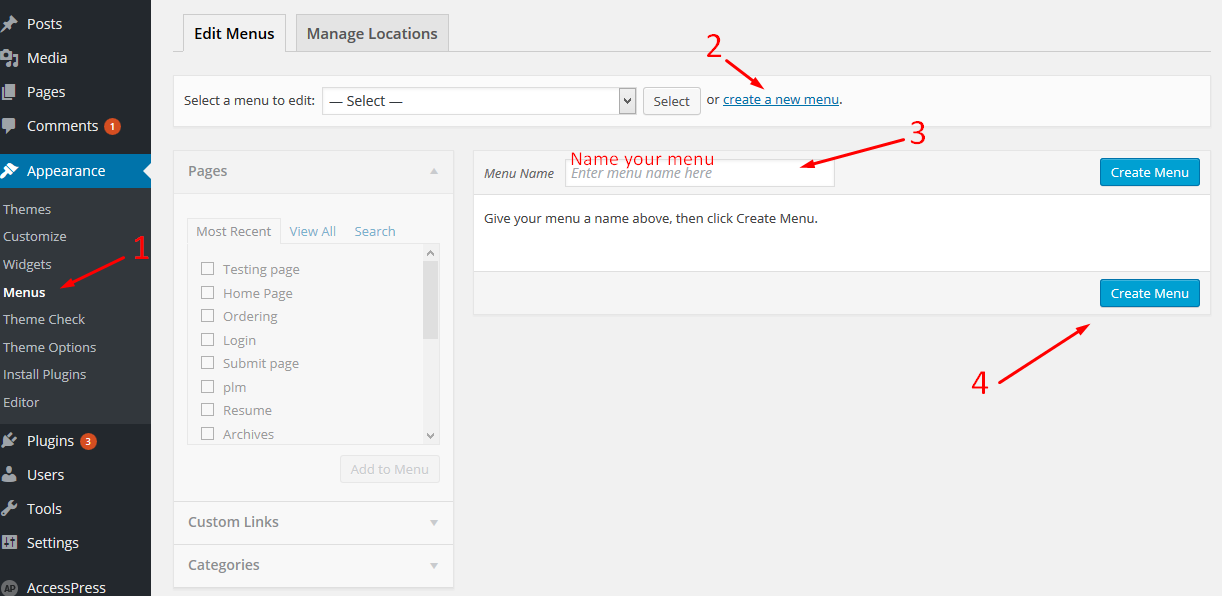
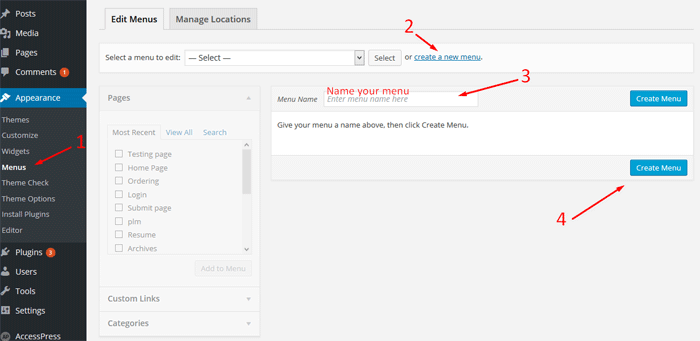
1. To create a new Main Menu go to:

This tutorial demonstrates how to create a custom menu in WordPress and how to create a menu structure.:
- Go to your WordPress Dashboard > Appearance > Menus
- Click on the "create a new menu" link.
- Write a name for you menu.
- Press Create Menu button.

2. To customize your new Menu:
- Start to add menu items from the left panels (Homepages, Pages, Links, Categories).
- You can manage your menus by using the drag and drop functionality and rearrange the menu items in the desired order.
After setting up your menu, scroll down to the bottom of the page and assign the menu to the "Header Neabitation" Theme Locations at the bottom. Select Header Navigation same thing you see in the photo from the below. - Click the Save Menu button.

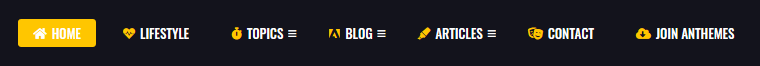
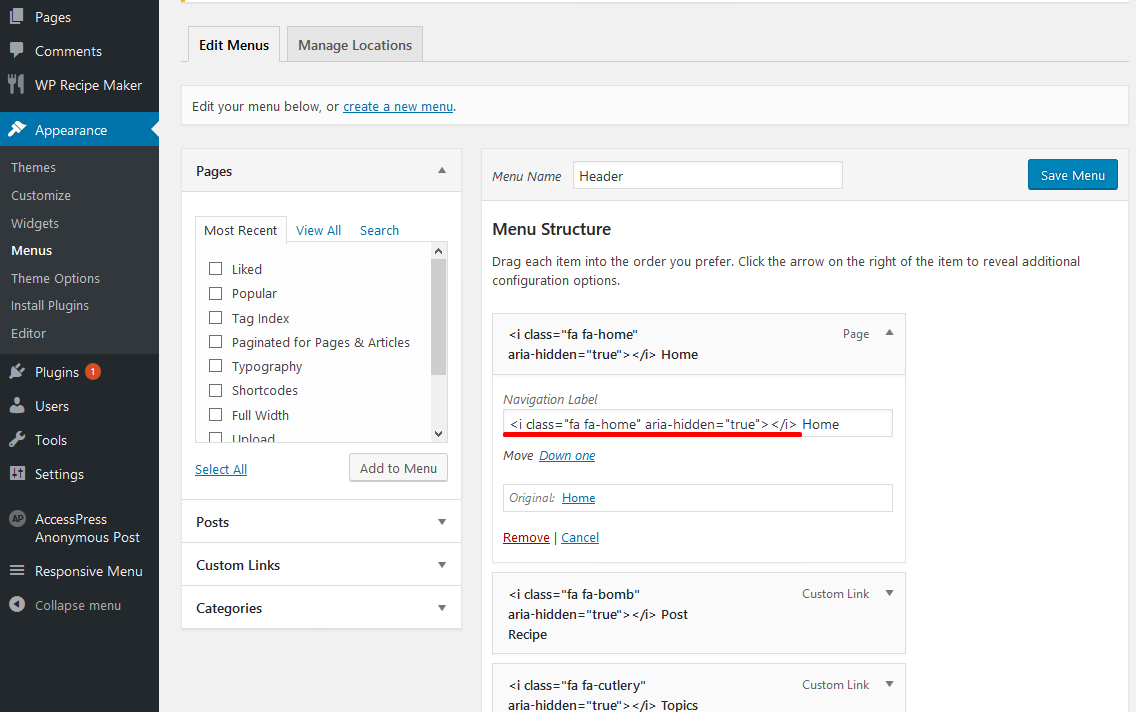
3. Add Icons to your new Menu:
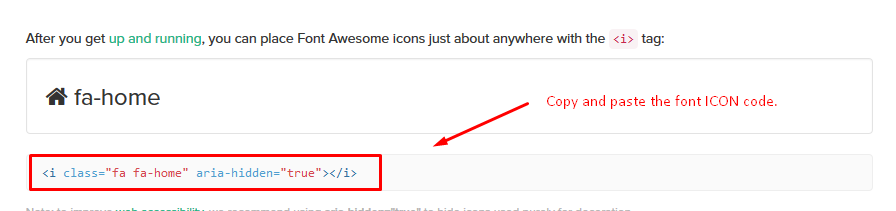
- To add a font ICON: select a menu that you want to edit and paste the icon code in a menu item, then save the menu. To preview all available Font Awesome icons go to http://fortawesome.github.io/Font-Awesome/icons/.
- Now, edit your menu and just paste the code you've copied:


Categories Menu Settings #back to top
1. To create a new a Category Menu go to:
This tutorial demonstrates how to create a custom menu in WordPress and how to create a menu structure:
- Go to your WordPress Dashboard > Appearance > Menus
- Click on the “create a new menu” link.
- Write a name for your menu.
- Press Create Menu button.

2. To customize your new Categories Menu:
- Start to add menu items from the left panels (Homepages, Pages, Links, Categories).
- You can manage your menus by using the drag and drop functionality and rearrange the menu items in the desired order.
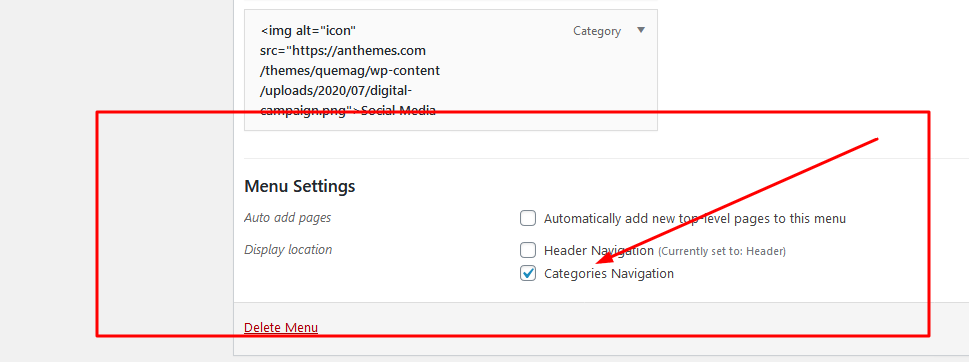
- After setting up your menu, scroll down to the bottom of the page and assign the menu to one of the 2 Theme Locations at the bottom. Select Categories Navigation same thing you see in the photos below:

3. Add Icons (images) to your new Menu:
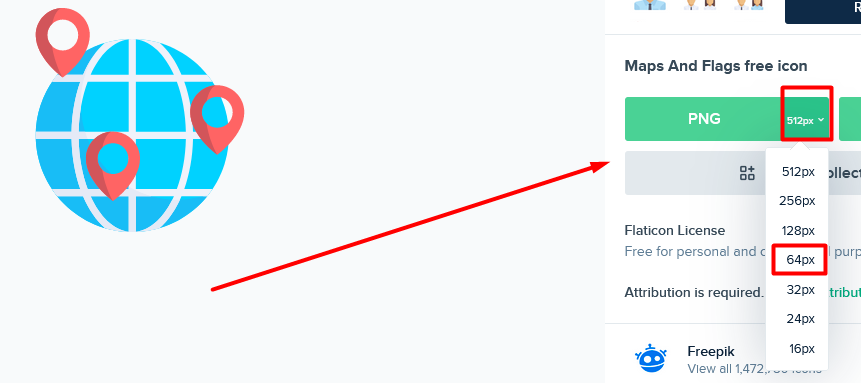
The icons used can be found here https://www.flaticon.com/packs/management-2 you have literally hundreds of icons to use. Once you want to use an icon click the icon and select 64px .png format.

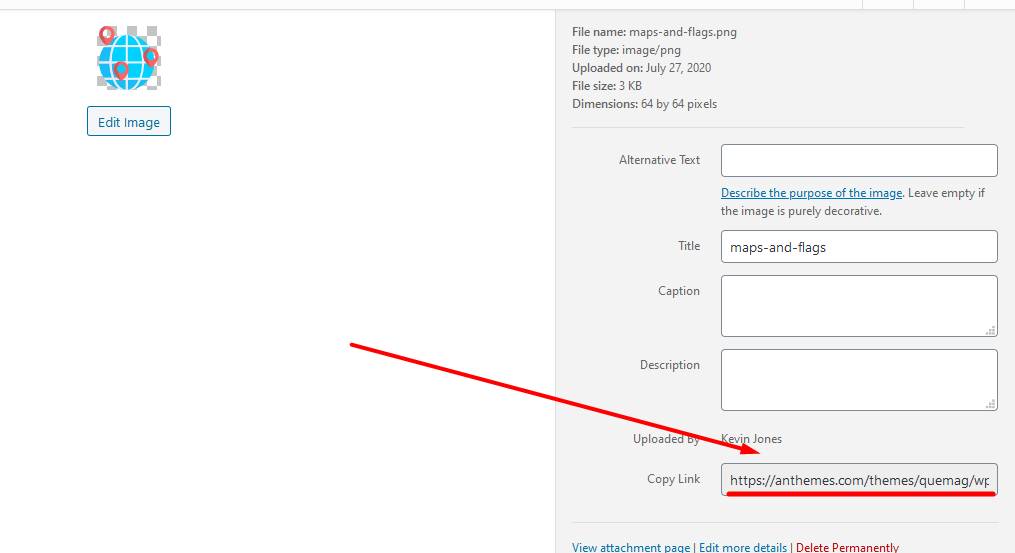
- Go to WordPress > Media and add your new icon image you’ve downloaded.
- Click the icon and copy the icon link

- In order to make use of the image, we need to use HTML images Syntax, like this:
<img src="here you add the icon link" alt="myicon">
And with the icon link copied from WordPress > Media, your syntax will look like this:
<img src="https://anthemes.com/themes/quemag/wp-content/uploads/2020/07/maps-and-flags.png" alt="myicon">
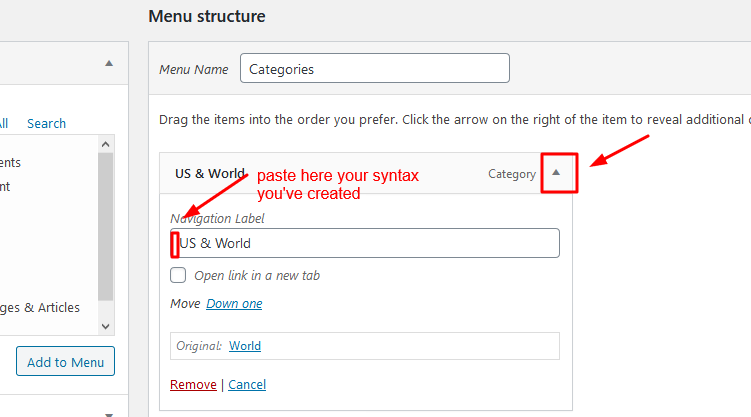
- Now go to the Categories Menu you’ve created earlier via WordPress Dashboard > Appearance > Menus and you’ll see this:

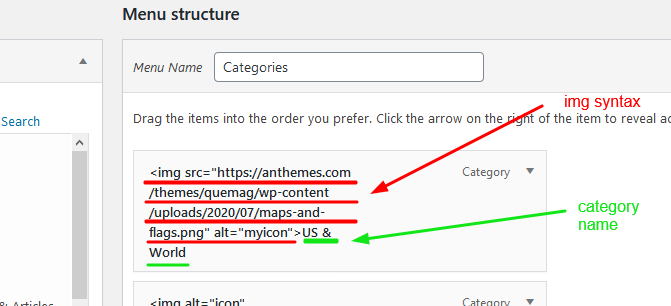
- Copy the syntax from the point (3) and add it before your category name, like this
<img src="https://anthemes.com/themes/quemag/wp-content/uploads/2020/07/maps-and-flags.png" alt="myicon">US & World
- And will look like this and you’ll need to make the same thing for all your categories in case you want to add your icons, otherwise, you’ll need to create only the Category menu.

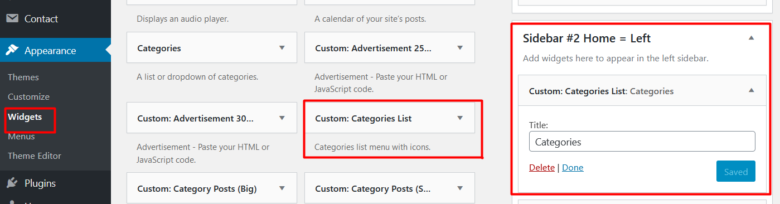
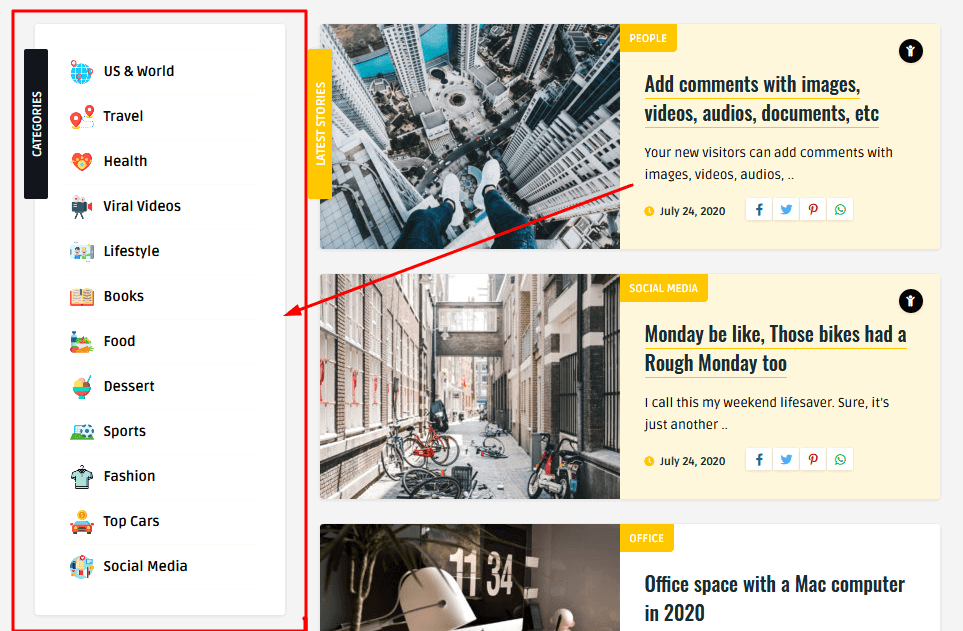
4. Display Category Menu in the Left Sidebar

Home Featured Posts #back to top
Home Featured Posts
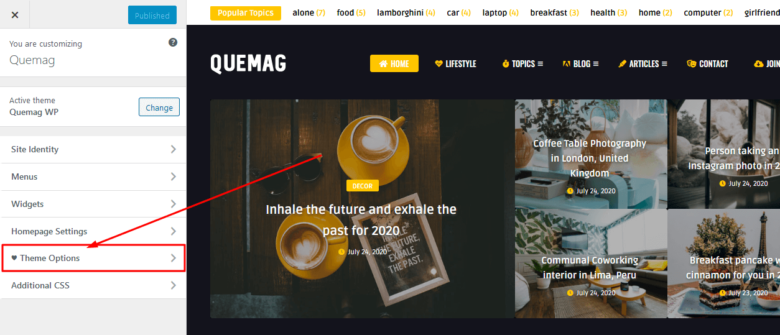
For Theme Optons Settings: go To WordPress Dashboard > Appearance and click “Customize” and now you’ll see “Theme Options“.

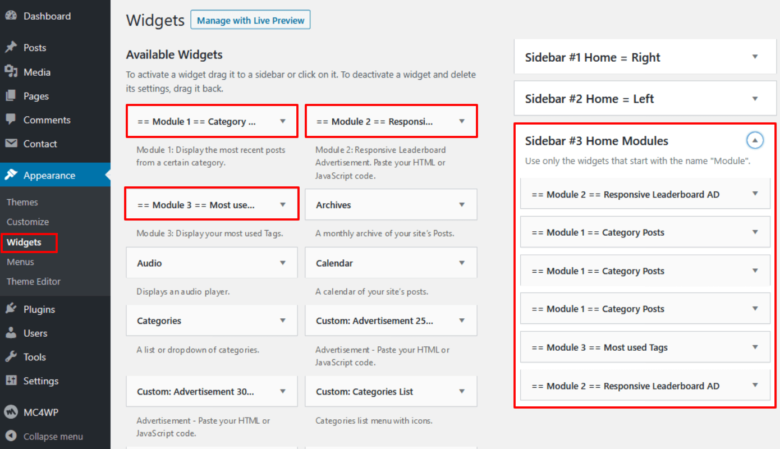
Home Widgets Modules #back to top
Homepage with Drag and Drop Modules
Drag & Drop Homepage – by dragging and dropping the (Modules 1-2-3) custom widgets into the layout that gives your website the professional look and feel you are truly looking for:
- Go to Dashboard > Appearance > Widgets:
- Drag & Drop any Module Widget from the 3 custom ones: Module 1, Module 2 and Module 3
- Drag the Modules to the the Custom Sidebar “Home Modules“, as is written in the description of the sidebar: “Use only the widgets that start with the name Module”.
- Go to Dashboard > Appearance > Widgets:


Theme Options #back to top
For Theme Optons Settings: go To WordPress Dashboard > Appearance and click “Customize” and now you’ll see “Theme Options” settings:" and now you'll see "Theme Options" settings: 
Updating a WordPress Theme from Themeforest #back to top
Option 1: The Beginners Option
Here’s the most simple way of updating your WordPress theme that’s purchased from ThemeForest::
- We need an easy way of overwriting the theme files, since WordPress doesn’t support this, we need a plugin, install this plugin: https://wordpress.org/plugins/easy-theme-and-plugin-upgrades/
- Go to the downloads page of your ThemeForest account here: http://themeforest.net/downloads
- Find the theme you’re updating from the list, click the big green “download” button once, and from the drop down menu choose “installable WordPress file only”

- Upload the downloaded zip file to your WordPress installation via “appearance” -> “themes” -> “add new”, just like you did when you first installed the theme.
- Thanks to the plugin mentioned in step 1, you’ll now get an “upgrade existing” option after uploading your theme, without the plugin you’d just get an error.
- There you go, you’ve updated the theme!
Option 2: The Automatic Option
Envato offer an automatic update solution for ThemeForest themes by using “Envato Toolkit”, see the full details of this here: http://www.wpexplorer.com/envato-wordpress-toolkit-guide/
Option 3: The FTP Upload (Advanced Users)
Another way to update your theme is via FTP, that is, you connect to your server and manually overwrite the theme folder. To do this grab the theme files mentioned from Option 1, with these in hand, unzip the file you have, you should have a folder just called THEMENAME (being the name of your theme)
Now the next step is simple, connect to your server via FTP (if you don’t know how to do this, use option 1) navigate to /wp-content/themes/, do not just overwrite the theme folder – here’s why. In previous updates to my themes, files have been deleted or relocated, if you just overwrite the folder then these files will remain, this can cause issues (especially with WooCommerce), here’s what you should do instead: Delete the THEMENAME folder that’s on your server, and then re-upload the new THEMENAME folder, this ensures that your new theme is 100% correct.
Translate Theme to another Language #back to top
How do I translate my theme to another language?
Our themes are written in English, though you are of course welcome to translate them to your language. While it's possible to go through each theme file and manually translate the appropriate text elements, we highly recommend using the program Poedit to translate your theme. It's easy and will save you LOTS of time.
- First, go to WP Dashboard > Settings > General > Site Language > Select your language > Save.
- Then, download & install the Poedit program.
- Open Poedit and click the "Open" button on the top-left of the program screen. Within your theme's files, find the "languages" folder and select the "Quemag-wp.POT" file.
- A long list of text elements you may translate will appear in the box labeled "Source Text". Please note: You may not need to translate all of these elements. Many may be WordPress notification messages or similar.
- Select the line within the "Source Text" box that you'd like to translate. When that line is highlighted, go down to the box labeled "Translation". Here, you can type the direct translation of the "Source Text" in whatever language you'll be using. Repeat this step for all of the "Source Text" elements you wish to translate.
- When done, go to "File" and "Save as" within your theme's "languages" folder.
IMPORTANT! You must save this new file with a name based on a specific format: aa_AAThe first "aa" refers to ISO 639 two-letter language code (list found HERE).
The second "AA" refers to an ISO 3166 two-letter country code (list found HERE).
( Example 1 )
If translating to Danish, we would use the Danish language code of "da" and the Danish country code of "DK". The file name must be the language code in lowercase letters, followed by an underscore character, and lastly the language code in uppercase letters. So the finished file name would then be: da_DK
( Example 2 )
If translating to Brazilian Portuguese, your file name would be: pt_BRNote: For the French language in Canada, please use "fr_FR". "fr_CA" is not recognized by WordPress. - When you save the file, it will automatically create your .po format as well as an additional .mo format file of the same name.
- Via your FTP program, upload the .po & .mo files you just created to your theme's "languages" folder.
- You're finished!
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency, so please be patient, polite and respectful.
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
Support requests are being processed on business days Monday to Friday from 8:00 to 17:00 (GMT +2) within 24h in the order they were received:
Submit a support ticket My Portfolio
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake or make a clean install of the theme.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with, when requesting support via ThemeForest.